“镜厅的VFX组合”的版本间的差异
跳到导航
跳到搜索
(大体结构) |
小 (部分文本更改) |
||
| (未显示同一用户的15个中间版本) | |||
| 第1行: | 第1行: | ||
| − | + | '''<big>多图警告!</big>''' | |
| − | |||
| − | + | '''<big>光敏性癫痫警告!</big>''' | |
| − | + | 注释: | |
| − | {| class="wikitable" | + | #该条目中的 “后背景板闪烁”若非特别标注,则指闪烁图层为后背景板,透明度若未特殊标注则一般为20%,颜色若未特殊标注则为黑色(#FFFFFF),开始与结束的透明度和颜色均相同的[[自定义闪烁|自定义闪烁。]] |
| + | #“背景遮罩物”若非特别标注,则指后背景板闪烁、晕影、设置过透明度的背景、背景中的半透明部分等半透明图片。 | ||
| + | #本表格中绝大部分图片均为GIF,请点击查看。 | ||
| + | |||
| + | {| class="wikitable sortable mw-collapsible" | ||
|+ | |+ | ||
| + | |||
! | ! | ||
!未加入镜厅 | !未加入镜厅 | ||
| 第12行: | 第16行: | ||
!加入背景遮罩物(使用后背景板闪烁进行示例) | !加入背景遮罩物(使用后背景板闪烁进行示例) | ||
|- | |- | ||
| − | | | + | |彩色冲击波 |
| − | | | + | |[[文件:彩色冲击波-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:彩色冲击波-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:彩色冲击波-带背景遮罩.gif|缩略图]] |
| + | |- | ||
| + | |重低音震动(使用最大强度进行演示)<!-- 包括预设特效中的按键重低音 --> | ||
| + | |[[文件:重低音震动-无镜厅.gif|缩略图]] | ||
| + | |[[文件:重低音震动-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:重低音震动-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |屏幕震动(使用中等强度进行演示)<!-- 包括预设特效中的心跳震屏和按键震屏 --> | ||
| + | |[[文件:屏幕震动-无镜厅.gif|缩略图]] | ||
| + | |[[文件:屏幕震动-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:屏幕震动-带背景遮罩.gif|缩略图]] | ||
|- | |- | ||
| − | | | + | |轨道移动<!-- 包括预设特效中的轨道浮动,以及单独移动人物/心脏的轨道移动 --> |
| − | | | + | |[[文件:轨道移动-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:轨道移动-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:轨道移动-带背景遮罩.gif|缩略图]] |
|- | |- | ||
| − | | | + | |自定义屏幕块 |
| − | | | + | (演示顺序为:x1.0025y1的自定义屏幕快,x2y2的自定义屏幕块,x3y3的自定义屏幕块,x4y4的自定义屏幕块)<!-- 其效果(x2/3/4 y2/3/4的自定义屏幕块)效果与2x2/3x3/4x4屏幕块效果雷同 --> |
| − | | | + | |[[文件:屏幕块-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:屏幕块-无背景遮罩.gif|缩略图]] |
| + | |[[文件:屏幕块-带背景遮罩.gif|缩略图]] | ||
|- | |- | ||
| − | | | + | |垂直亮纹 |
| − | | | + | |[[文件:垂直亮纹-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:垂直亮纹-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:垂直亮纹-带背景遮罩.gif|缩略图]] |
|- | |- | ||
| − | | | + | |VHS |
| − | | | + | |[[文件:VHS-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:VHS-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:VHS-带背景遮罩.gif|缩略图]] |
|- | |- | ||
| − | | | + | |屏幕滚动(演示顺序为:x5y0的自定义滚屏,x0y5的自定义滚屏,x5y5的自定义滚屏)<!-- 其效果与垂直滚屏(x0y5的自定义滚屏)和水平滚屏(x5y0的自定义滚屏)雷同 --> |
| − | | | + | |[[文件:滚屏-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:滚屏-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:滚屏-带背景遮罩.gif|缩略图]] |
|- | |- | ||
| − | | | + | |落雨(使用100%强度进行演示) |
| − | | | + | |[[文件:落雨-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:落雨-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:落雨-带背景遮罩.gif|缩略图]] |
| + | |- | ||
| + | |矩阵 | ||
| + | |[[文件:矩阵-无镜厅.gif|缩略图]] | ||
| + | |[[文件:矩阵-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:矩阵-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |纸屑 | ||
| + | |[[文件:纸屑-无镜厅.gif|缩略图]] | ||
| + | |[[文件:纸屑-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:纸屑-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |落花<!-- 落花和落花-即刻效果雷同,此处使用落花-即刻进行演示 --> | ||
| + | |[[文件:落花-无镜厅.gif|缩略图]] | ||
| + | |[[文件:落花-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:落花-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |飘雪 | ||
| + | |[[文件:飘雪-无镜厅.gif|缩略图]] | ||
| + | |[[文件:飘雪-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:飘雪-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |雪花 | ||
| + | |[[文件:雪花-无镜厅.gif|缩略图]] | ||
| + | |[[文件:雪花-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:雪花-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |高光(此处使用阀值为0.3,强度为2,颜色为#FFFFFF(白色)的高光进行演示)<!-- 由于蓝色/橙色高光与普通高光仅仅是颜色和阀值以及强度被提前设置过的高光,因此本处不再演示 --> | ||
| + | |[[文件:高光-无镜厅.gif|缩略图]] | ||
| + | |[[文件:高光-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:高光-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |JPEG失真(使用999%强度进行演示) | ||
| + | |[[文件:JPEG失真-无镜厅.gif|缩略图]] | ||
| + | |[[文件:JPEG失真-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:JPEG失真-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |脉冲计数 | ||
| + | |[[文件:脉冲计数-无镜厅.gif|缩略图]] | ||
| + | |[[文件:脉冲计数-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:脉冲计数-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |马赛克(使用100%强度进行演示) | ||
| + | |[[文件:马赛克-无镜厅.gif|缩略图]] | ||
| + | |[[文件:马赛克-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:马赛克-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |海底波浪(使用100%强度进行演示) | ||
| + | |[[文件:海底波浪-无镜厅.gif|缩略图]] | ||
| + | |[[文件:海底波浪-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:海底波浪-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |电影噪点(使用100%强度进行演示) | ||
| + | |[[文件:电影噪点-无镜厅.gif|缩略图]] | ||
| + | |[[文件:电影噪点-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:电影噪点-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |暴风雪(使用100%强度进行演示) | ||
| + | |[[文件:暴风雪-无镜厅.gif|缩略图]] | ||
| + | |[[文件:暴风雪-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:暴风雪-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |素描(使用75%强度进行演示) | ||
| + | |[[文件:素描-无镜厅.gif|缩略图]] | ||
| + | |[[文件:素描-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:素描-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |色像差(使用100%强度进行演示) | ||
| + | |[[文件:色像差-无镜厅.gif|缩略图]] | ||
| + | |[[文件:色像差-无背景遮罩.gif|缩略图]] | ||
| + | |[[文件:色像差-带背景遮罩.gif|缩略图]] | ||
| + | |- | ||
| + | |反色 | ||
| + | |[[文件:反色-无镜厅.gif|缩略图]] | ||
| + | |'''<big>千万别这么做</big>''' | ||
| + | 这可以'''<big>杀了</big>'''某个人,'''不开玩笑''' | ||
| + | |||
| + | 显示效果为<big>'''极高'''</big>频率的'''反色闪烁''' | ||
| + | |||
| + | 足以诱发'''<big>光敏性癫痫</big>''' | ||
| + | |[[文件:反色-带背景遮罩.gif|缩略图]] | ||
|- | |- | ||
| − | | | + | |屏幕翻转(使用颠倒选项来进行演示) |
| − | | | + | |[[文件:屏幕翻转-无镜厅.gif|缩略图]] |
| − | | | + | |[[文件:屏幕翻转-无背景遮罩.gif|缩略图]] |
| − | | | + | |[[文件:屏幕翻转-带背景遮罩.gif|缩略图]] |
|} | |} | ||
2022年3月18日 (五) 17:16的最新版本
多图警告!
光敏性癫痫警告!
注释:
- 该条目中的 “后背景板闪烁”若非特别标注,则指闪烁图层为后背景板,透明度若未特殊标注则一般为20%,颜色若未特殊标注则为黑色(#FFFFFF),开始与结束的透明度和颜色均相同的自定义闪烁。
- “背景遮罩物”若非特别标注,则指后背景板闪烁、晕影、设置过透明度的背景、背景中的半透明部分等半透明图片。
- 本表格中绝大部分图片均为GIF,请点击查看。
| 未加入镜厅 | 加入镜厅,但是不加入任何背景遮罩物 | 加入背景遮罩物(使用后背景板闪烁进行示例) | |
|---|---|---|---|
| 彩色冲击波 | |||
| 重低音震动(使用最大强度进行演示) | |||
| 屏幕震动(使用中等强度进行演示) | |||
| 轨道移动 | |||
| 自定义屏幕块
(演示顺序为:x1.0025y1的自定义屏幕快,x2y2的自定义屏幕块,x3y3的自定义屏幕块,x4y4的自定义屏幕块) |
|||
| 垂直亮纹 | |||
| VHS | |||
| 屏幕滚动(演示顺序为:x5y0的自定义滚屏,x0y5的自定义滚屏,x5y5的自定义滚屏) | |||
| 落雨(使用100%强度进行演示) | |||
| 矩阵 | |||
| 纸屑 | |||
| 落花 | |||
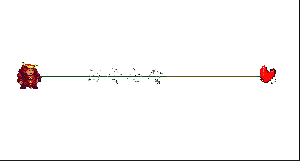
| 飘雪 | |||
| 雪花 | |||
| 高光(此处使用阀值为0.3,强度为2,颜色为#FFFFFF(白色)的高光进行演示) | |||
| JPEG失真(使用999%强度进行演示) | |||
| 脉冲计数 | |||
| 马赛克(使用100%强度进行演示) | |||
| 海底波浪(使用100%强度进行演示) | |||
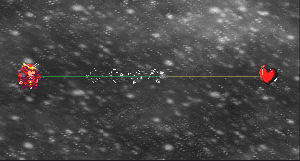
| 电影噪点(使用100%强度进行演示) | |||
| 暴风雪(使用100%强度进行演示) | |||
| 素描(使用75%强度进行演示) | |||
| 色像差(使用100%强度进行演示) | |||
| 反色 | 千万别这么做
这可以杀了某个人,不开玩笑 显示效果为极高频率的反色闪烁 足以诱发光敏性癫痫 |
||
| 屏幕翻转(使用颠倒选项来进行演示) |